Cómo crear una imagen personalizada para Docker usando Dockerfile
El objetivo de esta práctica es aprender como cambiar la página por defecto y crear una imagen personalizada mediante un archivo en Docker.
Proceso
Antes de empezar, deberemos de tener instalado Docker y haber descargado la imagen de «microsoft/iis».
Para comprobar las imágenes que tenemos descargadas, utilizaremos el siguiente comando que listará las imágenes.

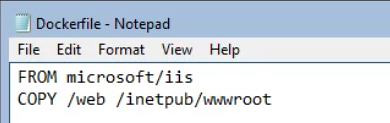
Como vamos a cambiar la página que viene por defecto, debemos de crear un archivo llamado «Dockerfile». Este archivo tendrá ese nombre sin ningún tipo de extensión.
Una vez tengamos el archivo Dockerfile sin extensión, añadiremos lo siguiente:
- El nombre de la imagen que vamos a utilizar, en este caso el de IIS.
- La ruta de la carpeta que contiene la nueva página y a continuación, la del servicio IIS que tiene por defecto.

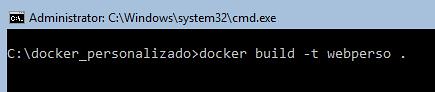
Ahora crearemos la imagen personalizada. Para ello, utilizamos «docker build» con el parámetro «-t», para indicar el nombre de la imagen. Al estar en la misma ruta donde se encuentra el archivo Dockerfile, debemos poner un «.» al final del comando, para indicar que se encuentra en el mismo directorio en el que estamos.

Para ejecutar el contenedor, utilizamos «docker run» con el parámetro «-p», que indica el puerto de entrada y de salida, seguido del nombre de la imagen.

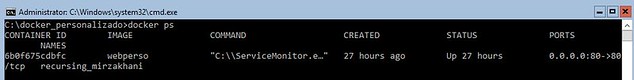
Comprobamos que se ha iniciado.

Por último, introducimos la IP de nuestro contenedor y vemos que funciona correctamente.

* Autor: Alejandro Lamas Rodríguez
* Curso: Microsoft MCSA Windows Server 2016 + MCSE Cloud Platform & Infrastructure
* Centro: Tajamar
* Año académico: 2018-2019
* Linkedin: https://www.linkedin.com/in/alamas/
